כמידי שבוע ביום ראשון (הפעם באיחור ביגלל חג שבועות) בלי נדר אני יוסיף שיעור חדש בקשר ליצירת פרוייקט מושלם לאנדרואיד משלכם.

אין אפליקציה מצליחה שהיא לא מעוצבת. גם אם זה אומר שאתם בעצמכם מעצבים אותה או משלמים למעצב חיצוני, חובה לעצב אותה ואת כל התמונות לשמור על גבי האפליקציה. אז איך עושים את זה?
הוספת תמונה לתיקיית האפליקציה
בקליק ימני על העכבר באחת מתיקיות הסרגל השמאלי, ייפתח תפריט ובו אפשרות של יצירת תמונה.
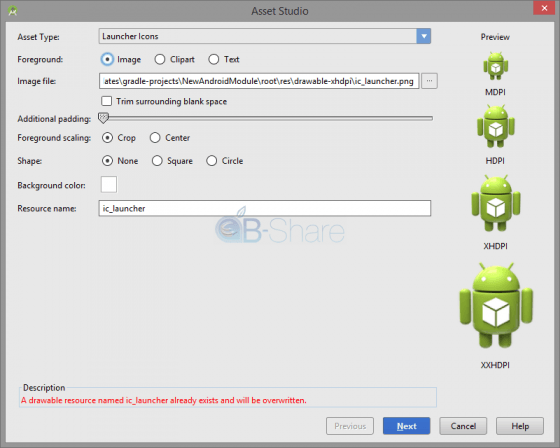
ייפתח חלון ובו ניתן להכניס תמונה. ניתן להכניס תמונה מהמחשב, דרך מאגר תמונות של האנדרואיד סטודיו וגם דרך מלל.
במידה ואתם רוצים להוסיף דמויות ורקעים לאפליקצייה, תבחרו באפשרות של ייבוא תמונה מהמחשב. תעלו את התמונה ותראו שהאנדרואיד סטודיו מסדר את התמונות לפי 4 גדלים ומתאים כל מכשיר שיוריד את האפליקציה שלכם לפי הגודל שנקבע.
שינוי לוגו
באותו החלון שנפתח יש שורה בתחתית. בה נקרא לתמונה בשם.
במידה ונרשום ic_launcher התמונה שניצור תהפוך ללוגו.

הוספת תמונה ל- XML
בתוך ה- XML שלנו, נוכל לרשום בצורת קוד או לגרור תמונה מהסרגל השמאלי.
ה- src מהווה את המיקום של התמונה. כאשר תמיד נרשום @drawble:/ ורק אז את השם של התמונה שלנו.
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/myImage"
android:id="@+id/btnImg"/>בשיעור הבא, נמשיך בפרקטיקה וניגע באפשרויות הטקסטים ושמירת מידע.