כמידי שבוע ביום ראשון בלי נדר אני יוסיף שיעור חדש בקשר ליצירת פרוייקט מושלם לאנדרואיד משלכם.
הרעיון הגדול שלכם לאפליקציה הבאה מתחיל ממש כאן… לאחר שהתקנתם את הג'אווה ואת האנדרואיד סטודיו, זה הזמן להפעיל את התוכנה ולהתפלל שהכל עובד לכם כמו שצריך.

במידה ונתקעתם בפתיחת התוכנה או באחד משלבי ההסבר שלי כאן – שרשרו תגובה כאן או בהודעה בפרטית ואשמח לעזור לכם.
בשיעור היום, נלמד איך ליצור את הפרוייקט הראשון שלנו בצורה הכי פשוטה וקלה שיש. גם אם אין לכם שום מושג בג'אווה או בפיתוח של דברים.
הוספת המכשיר ואימולטור
לפני שנתחיל ליצור את האפליקציה, בשיעור המבוא הסברתי איך להתקין אימולטור שדרכו תוכלו לראות איך האפליקציה מוצגת על כל מכשירי האנדרואיד למיניהם.
במידה ויש לכם מכשיר אנדרואיד, מצוין. חברו אותו למחשב, התקינו אותו דרך לוח הבקרה ובכל פעם שנריץ את האפליקציה תוכלו לראות את האפליקציה גם עליו.
הקמת פרוייקט ראשון
במידה והגעתם למצב בו התוכנה עלתה לכם, הכל הותקן ומעודכן – סימן שאפשר להתחיל.

בסרגל העליון, לחיצה על "FILE".
לאחר מכן, לחיצה על "NEW PROJECT" ואנחנו מתחילים.
נפתח חלון בו תמלאו את שם הפרוייקט שלכם, שם סביבת העבודה שלכם ושם התיקייה בה יותקנו הקבצים. חשוב שהשם של סביבת העבודה יהיה מקורי משלכם ולא example.com כפי שמגיע עם ההתקנה, מפני שגוגל לא מקבלים את זה ביום בו תרצו להעלות את האפליקציה לגוגל סטור.
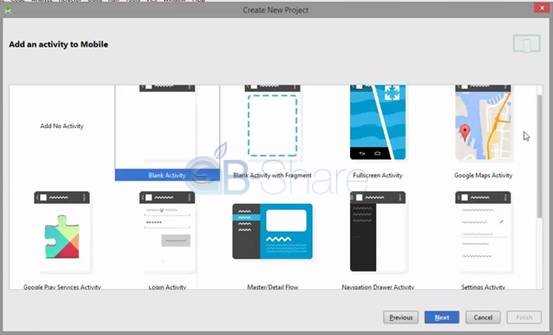
לאחר מכן, נגיע לחלון גדול בו יש אפשרויות שונות לבחירת האקטיביטי שייפתח לכם את האפליקציה. נבחר בהתחלה ב "Blank Activity" ולא באקטיביטי-מפה, אקטיביטי-טאבים או כל אקטיביטי אחר.
אני אומר הרבה את המילה "אקטיביטי" מיד אסביר לכם מהי.
לאחר שבחרנו ב "Blank Activity", ניגש לבחירת שם לאותו אקטיביטי ראשון. במקרה הזה, ממליץ להישאר כך – "MainActivity". כלומר, האקטיביטי הראשי שייפתח לכם את האפליקציה.
לאחר שסיימתם, לחצו על "FINISH" והאפליקציה תיבנה לכם כחצי דקה של עבודה עצמאית של התוכנה.
היכנסו לסרטון שלי שנמצא בתחתית המדריך ועברו שלב שלב איתי ביחד בדיוק כמו שפירטתי כאן.
מהו אקטיביטי?
אקטיביטי זהו המסך אותו ייראה המשתמש.

ברגע שאתם פותחים את אפליקציית Whatsapp, האקטיביטי הפותח הוא BlankActivity עם רשימה נגללת.
ברגע שאתם פותחים את אפליקציית Waze, האקטיביטי הפותח הוא MapActivity עם מפת הדרכים שלכם.
כלומר, אקטיביטי זהו הדף עליו נציג את האפליקציה. לכל אפליקציה יהיו כמה וכמה אקטיביטיים עליה נציג את המידע שלנו. נתחיל בתור התחלה, עם הראשון.
האקטיביטי הראשון
ברגע שהתוכנה סיימה להתקין את האפליקציה שלנו עם האקטיביטי הראשי שהגדרנו לה, היא פתחה שני קבצים. האחד MainActivity.Java, בו ניגע בהמשך.
השני, activity_main.xml. עליו נעבוד כרגע.
ברגע שנפתח אותו, נראה את המסך הלבן שבחרנו. לא מסך מפה, לא מסך כזה או אחר.
Blank Activity – כפי שבחרנו – יוצר מסך לבן ונקי. עם טקסט אחד קטן עליו.
"Hello World!"
ברגע שנלחץ בסרגל העליון על החץ הירוק, הוא יסרוק אילו אימולטורים או מכשירי אנדרואיד מחוברים למחשב עליהם הוא יכול להריץ את האפליקציה החדשה שלנו.
במידה והתקנתם כפי שציינתי בשיעור הקודם ובתחילת השיעור הזה, הוא לא יעשה בעיות ויציג את האימולטורים ו/או המכשירים שמכיר. ביחרו אחד מהם, תריצו אותו והמתינו בסבלנות.
תוך כמה רגעים והופ – האפליקציה הראשונה נוסדה לה.
כן, בהחלט, קצת מעפנה. רקע לבן, בלי אפקטים, כיתוב לא רציני וגם הלוגו מעפן ביותר. אבל היי, רק התחלה!

בשיעור הבא, נלמד איך לגרום לאקטיביטי הזה לחיות קצת.
נוסיף לו אלמנטים שונים כמו כפתורים, טקסטים ותמונות.
במידה והצלחתם להבין מהמדריך איך לפתוח את הפרוייקט והכל עובד לכם, שרשרו כאן. נתראה בשיעור הבא.